|
1º passo: elabore a aparência do site.
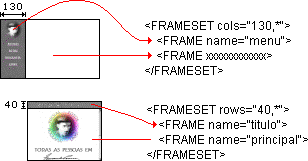
2º passo: identifique uma forma de dividir a janela em conjuntos de quadros horizontais e conjuntos de quadros verticais.
3º passo: escreva o código para cada conjunto isolado de quadros.
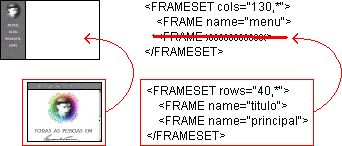
4º passo: junte as partes substituindo um quadro (FRAME) por um conjunto de quadro (FRAMESET).
5º passo: escreva o código completo da página (conforme o código apresentado no exemplo acima). |