Etiqueta é a tradução aqui adotada para o termo tag (que é o termo original utilizado nas especificações da linguagem HTML). Alguns autores adotam outras traduções como marcador, rótulo, comando ou mesmo o termo original tag.
1.6 - |
Fundamentos da linguagem HTML |
|
|
(etiqueta, elemento, atributo e valor) |
Observe as diferenças entre estas duas frases:
HTML é uma linguagem de marcação.
HTML é uma linguagem de marcação.
As diferenças entre as frases não estão no texto, mas sim, na forma com que o texto é apresentado. Na segunda frase, a palavra "HTML" aparece em itálico e "linguagem de marcação" aparece em negrito. Para marcar esta formatação do texto, esta segunda frase é escrita, na linguagem HTML, da seguinte maneira:
<I>HTML</I> é uma <B>linguagem de marcação</B>
Observe que a formatação do texto é obtida com o uso de etiquetas - símbolos da linguagem HTML identificados pelos sinais "< >" (se for a etiqueta inicial) ou pelos sinais "</ >" (se for a etiqueta final). Por exemplo, a etiqueta <I> marca o início do texto a ser apresentado em itálico, e a etiqueta </I> marca o fim da formatação em itálico. Portanto, tudo o que estiver entre este par de etiquetas <I> e </I> será apresentado em itálico. Assim também funcionam as etiquetas <B> e </B>, que marcam o início e o fim do texto a ser apresentado em negrito (Bold).
Etiqueta é a tradução aqui adotada para o termo tag (que é o termo original utilizado nas especificações da linguagem HTML). Alguns autores adotam outras traduções como marcador, rótulo, comando ou mesmo o termo original tag. |
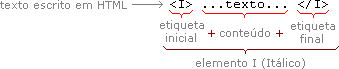
A linguagem HTML especifica elementos para construir estruturas como: formatação de texto, parágrafo, lista, tabela, etc. Cada elemento, em geral, é composto por três partes: etiqueta inicial + conteúdo + etiqueta final. O elemento itálico exemplifica esta estrutura genérica:

Alguns elementos permitem omitir a etiqueta final. Por exemplo, para construir um parágrafo basta explicitar a etiqueta inicial <P>. Estude o exemplo a seguir (clique no botão "Visualizar" para ver a página resultante deste código HTML):
Em casos como o do elemento P (parágrafo), a etiqueta final é opcional - pode ou não ser declarada. Portanto, o código anterior também poderia ser escrito desta maneira:
<P>Primeiro parágrafo.</P> <P>Segundo parágrafo.</P>
Você pode modificar o código dentro do "Editor HTML". Experimente acrescentar a etiqueta final </P> no exemplo anterior e clique o botão "Visualizar" para ver o novo resultado obtido a partir de suas modificações. |
Alguns tipos de elementos não possuem conteúdo nem etiqueta final. Por exemplo, o elemento HR (Horizontal Rule) desenha uma linha horizontal - não possuindo conteúdo e nem etiqueta final; a linha é construída com uma única etiqueta. Estude o exemplo:
Elemento de conteúdo e elemento vazio são classificações para os elementos. "Elemento de conteúdo" é aquele que possui conteúdo (como Itálico ou Parágrafo) enquanto "elemento vazio" é o que não possui conteúdo (como a Linha Horizontal). |
Estude o exemplo:
Observe, no exemplo acima, que o alinhamento do segundo parágrafo é à direita da página. Observe, na etiqueta inicial do segundo parágrafo (<P align="right">), que o "alinhamento do parágrafo" corresponde ao atributo "align"; e "à direita" corresponde ao valor "right".
Um atributo é uma característica associada ao elemento. Cada atributo recebe um valor que configura a característica. Cada elemento pode ter associado alguns pares atributo="valor" dentro de sua etiqueta inicial.
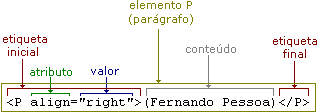
O estudo da linguagem HTML consiste, principalmente, na investigação dos elementos, etiquetas, atributos e valores que compõem esta linguagem. A figura abaixo (correspondente ao fragmento de código do segundo parágrafo do exemplo acima) identifica estes conceitos fundamentais para a compreensão de um código escrito em HTML.

Convenções <P align="right">(Fernando Pessoa)</P> |
Resumidamente:
A linguagem HTML define diversos elementos para a composição de uma página.
Cada elemento é composto, em geral, por etiqueta inicial, conteúdo e etiqueta final (são elementos do tipo "elemento de conteúdo". Alguns elementos não possuem conteúdo nem etiqueta final - são do tipo "elemento vazio").
Na etiqueta inicial podem ser especificados alguns pares atributo="valor" utilizados para configurar certas características do elemento.