
1.7 - A estrutura do documento HTML |
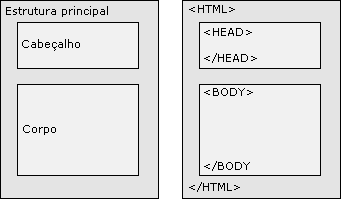
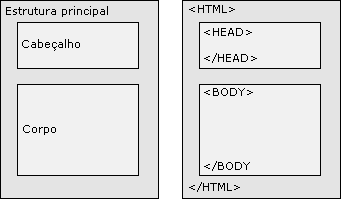
Estude o exemplo:
Um típico documento escrito em HTML possui três partes: a estrutura principal, o cabeçalho e o corpo.

# A Estrutura Principal deve iniciar com a etiqueta <HTML> e
terminar com a etiqueta </HTML>.
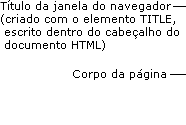
# O Cabeçalho, delimitado pelas etiquetas <HEAD> e </HEAD>, destina-se a conter informações sobre o documento - por exemplo, o título do documento que aparece delimitado pelos os elementos <TITLE> e </TITLE>. O título da página aparece na janela do navegador e SEMPRE deve ser colocado.
# O Corpo do documento, delimitado pelas etiquetas <BODY> e </BODY>, destina-se ao conteúdo da página.


ATENÇÃO: A página deve conter UM e apenas UM conjunto de etiquetas: <HTML> </HTML>, <HEAD> </HEAD>, <BODY> </BODY>
Embora seja adequado escrever toda esta
estrutura (e até considerado obrigatório), os principais navegadores toleram a sua
ausência. Por razões didáticas, a grande maioria dos exemplos deste curso irá omitir a
estrutura do documento HTML (para enfocar somente um determinado conteúdo). Ao
desenvolver suas próprias páginas, escreva toda a estrutura. |
|
Como a estrutura deve estar presente em todo
documento HTML, sugerimos construir um arquivo contendo somente esta estrutura genérica
(como no Editor HTML). A cada nova página a ser
construída, abra este arquivo e salve com o nome da nova página (para não perder o
arquivo original com a estrutura). |