

2.2 - Texto pré-formatado |
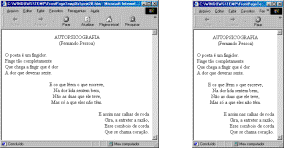
Estude o exemplo:
Experimente substituir, no exemplo acima, a etiqueta <PRE> pela etiqueta <P> e observe o resultado.
O texto pré-formatado, construído com o elemento PRE, apresenta o texto exatamente como digitado no código original da página HTML - ao contrário do que ocorre com o elemento P (parágrafo) que ignora espaços em branco e as quebras de linha.
A vantagem de se utilizar o elemento PRE é que a formatação do texto torna-se bastante simples; a desvantagem é que torna-se simples demais. Como o texto é apresentado exatamente como digitado, ignora-se o tamanho da janela em que o texto é visualizado. Experimente redimensionar a janela em que o exemplo acima é visualizado. Se a janela for menor do que o espaço necessário para apresentar o texto pré-formatado, o texto ficará parcialmente oculto (aparece barra de rolagem horizontal); se a janela for muito grande, o texto poderá ficar com um enquadrado indesejável.


Quando o texto é formatado com os outros elementos da linguagem HTML (sem utilizar o elemento PRE), é possível levar em consideração o tamanho da janela - desta forma, quando a janela for redimensionada, o texto será automaticamente reajustado. Estude o exemplo observando a formatação do texto quando a janela é redimensionada:

![]()