
2.5 - Fonte |
O elemento FONT possibilita modificar o tipo, o tamanho e a cor da fonte. Estude o exemplo:
» face
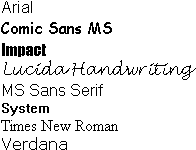
O atributo face (do elemento FONT) especifica o nome da fonte a ser utilizada para escrever o texto - determina a tipografia do texto; a forma das letras. Observe alguns exemplos:

O problema em utilizar um determinado tipo de fonte é que ela poderá não existir no computador de quem irá ler a página HTML. Para minimizar este problema, especifica-se várias fontes (nomes alternativos) no atributo face. Se no computador em que a página estiver sendo visualizada não existir a primeira fonte, será utilizada a segunda fonte; se a segunda fonte não existir, será utilizada a terceira fonte; e assim por diante.
<FONT face="Verdana, Arial">...texto...</FONT>
Se não for encontrada nenhuma das fontes especificadas neste atributo, será utilizada a fonte padrão do navegador (em geral, "Times New Roman").
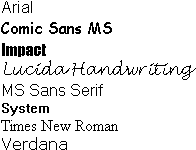
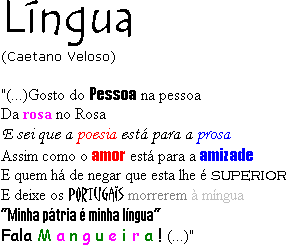
Visualize novamente o exemplo contendo o fragmento da música "Língua" e compare com a imagem abaixo. As letras diferentes (entre a visualização do exemplo e a figura abaixo) são as que não foram encontradas em seu computador.

|
Cuidado com o "carnaval das fontes" |
|
Fontes sem serifa
Serifa é aquele pequeno traço que pode ser identificado nas extremidades de alguns tipos de fonte. Serifas são bonitas no papel pois são impressas com alta resolução. Na tela do computador, que não possui uma resolução muito alta, as fontes mais quadradas e sem serifa, em geral, são mais nítidas e, por isto, mais adequadas. Uma boa dica é utilizar a fonte "Verdana" ou "Arial" (utilizadas nas páginas deste curso) pois não possuem serifa e estão presentes na maioria dos computadores. |
» size
Estude o exemplo:
O atributo size especifica o tamanho da fonte. A fonte pode ter tamanho entre 1 (menor tamanho) e 7 (maior tamanho). Este atributo pode ser especificado de forma absoluta (p. ex.: <FONT size="3">), ou de forma relativa (p. ex.: <FONT size="+2">).
» color
Estude o exemplo:
O atributo color especifica a cor da fonte. O valor deste atributo pode ser especificado através do nome da cor (como no exemplo acima) ou através de um código - este é o tema da próxima seção - cor.
Todos os três atributos do elemento FONT (face, size e color) podem ser usados concomitantemente, conforme ilustra o primeiro exemplo desta seção (fragmento da música "Língua"). O quadro abaixo resume estes atributos:
|