

6.6 - Tabelas para diagramação. |
Nas seções anterior foram vistos os principais elementos para a construção de tabelas. Todos os exemplos anteriores apresentam tabelas contendo apenas textos. Além de textos, uma tabela pode conter listas, ligações, imagens, entre outros elementos. Estude o exemplo:
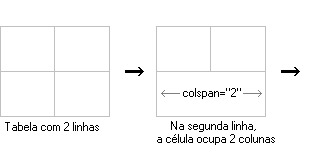
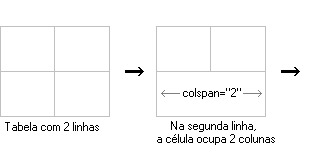
O exemplo acima apresenta uma tabela de 2 linhas (para melhor visualizar os limites da tabela, especifique border="1" na etiqueta inicial do elemento TABLE). Na primeira linha, a primeira célula contém uma imagem e a segunda célula contém um fragmento de poesia de Fernando Pessoa. Na segunda linha, a célula ocupa o espaço de duas (colspan="2") e o conteúdo apresenta uma lista de ligações para outras páginas sobre Fernando Pessoa.


O exemplo a seguir ilustra a utilização de tabela para a construção de uma "Galeria de fotos de Fernando Pessoa". Observe como a tabela foi utilizada para a diagramação das fotos:
No próximo exemplo, a tabela foi utilizada para posicionar a figura no centro da página, independentemente das dimensões da janela em que a página é visualizada (experimente redimensionar a janela do exemplo):
As dimensões da tabela, a fusão de células (em colunas e linhas), o espaçamento entre as células, a cor de fundo, entre outros mecanismos - se usados com criatividade e planejamento - possibilitam uma diagramação sofisticada do documento HTML.