
5.5 - Atributos do elemento IMG |
src, border, alt
Estude o exemplo:
O atributo src (resource) aponta para o endereço URI do arquivo de imagem. Este é o único atributo obrigatório do elemento IMG - não há imagem sem especificar este atributo.
O atributo border especifica a espessura da borda que irá envolver a imagem.

O atributo alt (alternate text) especifica o texto que é apresentado quando o usuário fica com o mouse parado sobre a imagem.

width, height
Estude o exemplo:
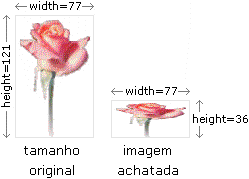
Os atributos width e height especificam a largura e a altura da imagem (valores em pixels). Quando não são especificados, a imagem é apresentada com o seu tamanho original.

align
Estude o exemplo abaixo (já abordado na seção Imagem no documento HTML). Experimente modificar os valores do atributo align e compare os resultados.
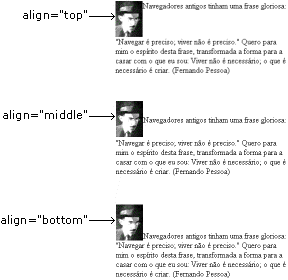
O atributo align especifica o alinhamento da imagem. Quando align="top", a imagem fica alinhada no topo da linha em que é inserida; quando align="middle", a imagem fica alinhada no meio da linha em que é inserida; e quando align="bottom", fica alinhada na base da linha. Observe o esquema:

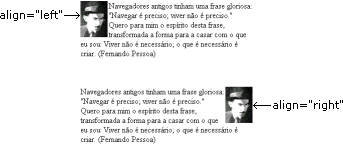
Dois outros valores também podem ser especificados para o atributo align: "left" e "right". Estes dois valores modificam o comportamento da imagem. Em geral, a imagem é inserida na linha em que o elemento IMG é declarado. Contudo, se um destes dois valores for especificado ("left" ou "right"), a imagem ficará flutuando na margem (esquerda ou direita) da página. Observe o esquema:

Todos os atributos do elemento IMG podem ser especificados ao mesmo tempo - o que possibilita maior controle sobre a apresentação da imagem. Estude o exemplo a seguir: